draw a tree with css
Before straightforwardly hopping into specialized theme simply think about a tree. Envision it from a basic perspective. There's a principle trunk from which a few branches emerge. Inside a branch there could be different branches prompting leafs or buds. Contrast this and genuine data framework. The leafs or buds are the data as records and different assets. In the mean time, the branches are the way to those assets like different envelopes under which the document dwell. So today in this article, we will discuss about different example of Bootstrap TreeView or Tree design structure using HTML, CSS and Bootstrap. Some of them are Color Coded CSS Hierarchy Tree, Horizontal Genealogy Tree view and many more.
Treeview is one of the most utilized web segment. Specifically, if there's something identified with record you'll see the utilization of treeview and report will come all over the place.
You can also without much of a stretch execute tree view to your venture. Did you perceive how troublesome it would be on the off chance that we didn't know definite way to the assets?
What number of conceivable way are there and time expended to visit the hubs? To facilitate this and utilizing a similar guideline respond tree view has been authored.
Collection of CSS Tree View Examples with Source Code
Here we talk about around few plans to utilize CSS tree view piece from various sources that are accessible to us from web for nothing.
We can also utilize them in our site by essentially reusing the code to our own and we are good to go to take the plunge.
Related
- React Tree View Component Examples
- Bootstrap Tree Menu Code Snippet
- Awesome CSS FlowChart Examples
So let us get started.
1. Pure CSS Tree Menu
We can see a straightforward UI for the tree menu bootstrap in this plan. Menus inside a menu are appeared in the structure. So also, we can likewise utilize menu inside a menu utilizing this plan.
Also it is simple and easy to actualize this sort of tree see model in our site.
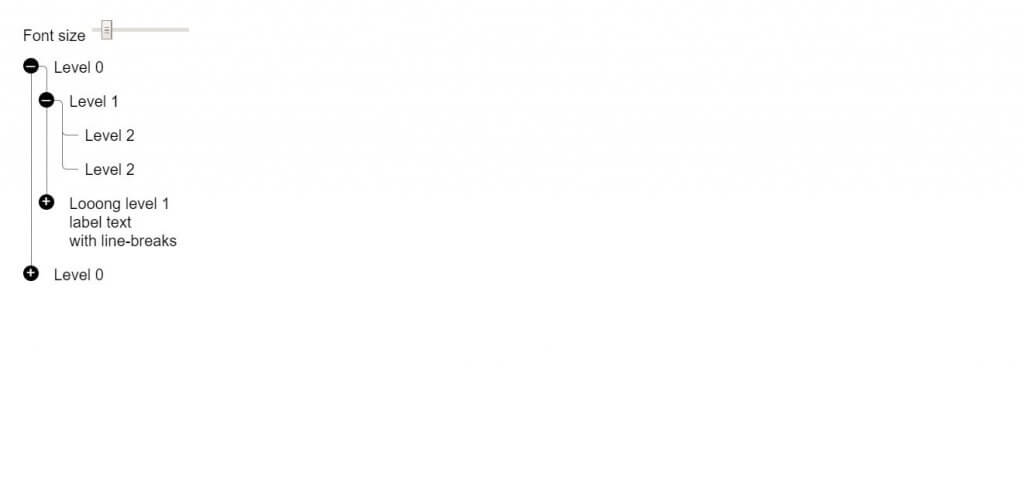
As said this tree view speaks to a various leveled perspective on data, where every thing can have various subitems.
Snap on the '+' to open a greater amount of the sub branches. Also you have the option to increase or decrease the font size by simply sliding through the range bar.

Demo/Code
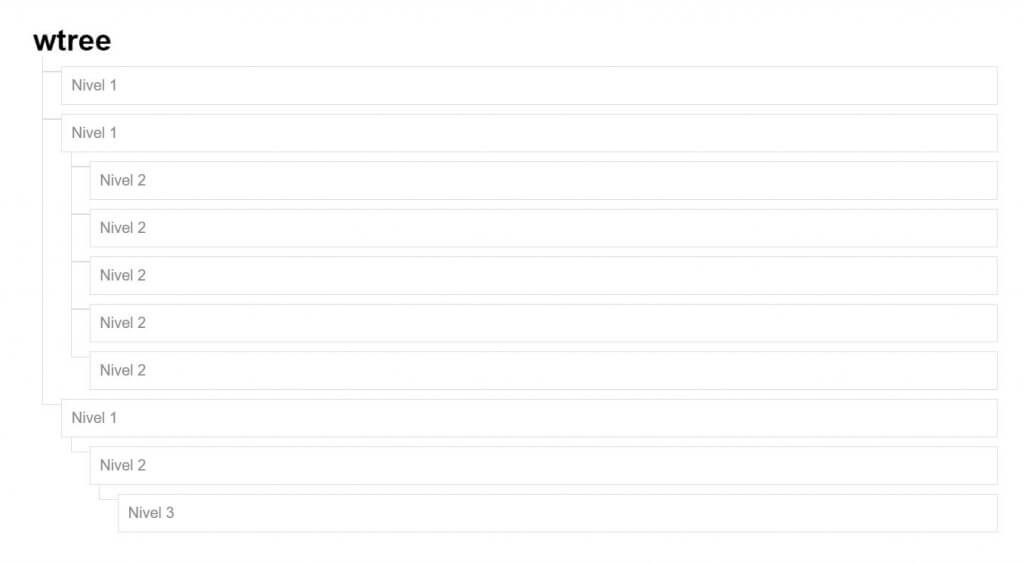
2. TreeView Pure CSS HTML Example design
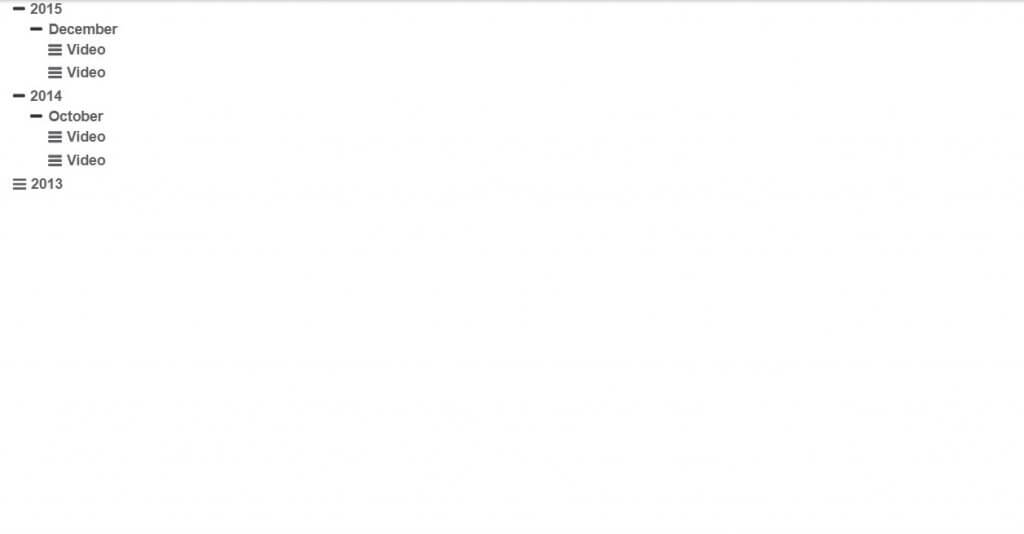
It turns out from the left side and looks excellent. We can see the present situation of the page by essentially taking a gander at the menu. In the event that you need you can redo the codes and the present page is featured than the other and along these lines we can separate it from others.
As observed the fundamental menu has a '+' sign. On clicking will venture into the another sub menu which is characterized by three even bars.

The tree view bolsters every single most recent program including Internet Explorer 9 or more. There are some significant notes on computation streamlining and offbeat stacking that you should investigate while actualizing.
The demo along with the code snippet is as follows.
Demo/Code
3. HTML CSS Left to Right hierarchy Tree/TreeView Example Design
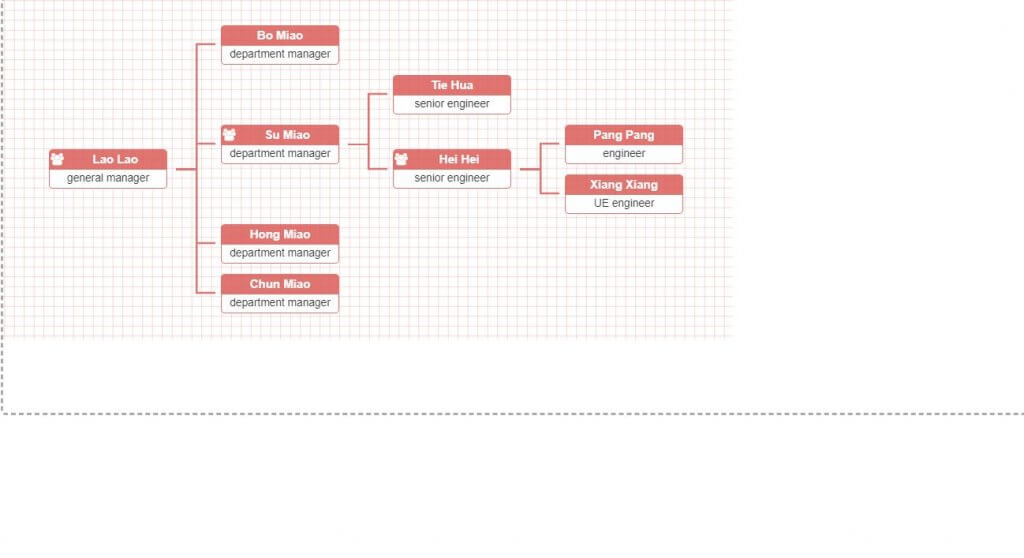
Lets marginally change the direction from past instances of tree view plan and see the work process chart in flat format. The tree design is like tie sheet of competition.
Then again, its appropriate to each tree see where expansiveness is relatively bigger than profundity.
This also makes the tree view configuration look better thinking about the normal presentation direction.

The name of the individual with the position is also separated in the structure. Additionally not to overlook, on float the individual tree view box builds up a bolt on it so we can straightforwardly slide through the other tree views.
Demo/Code
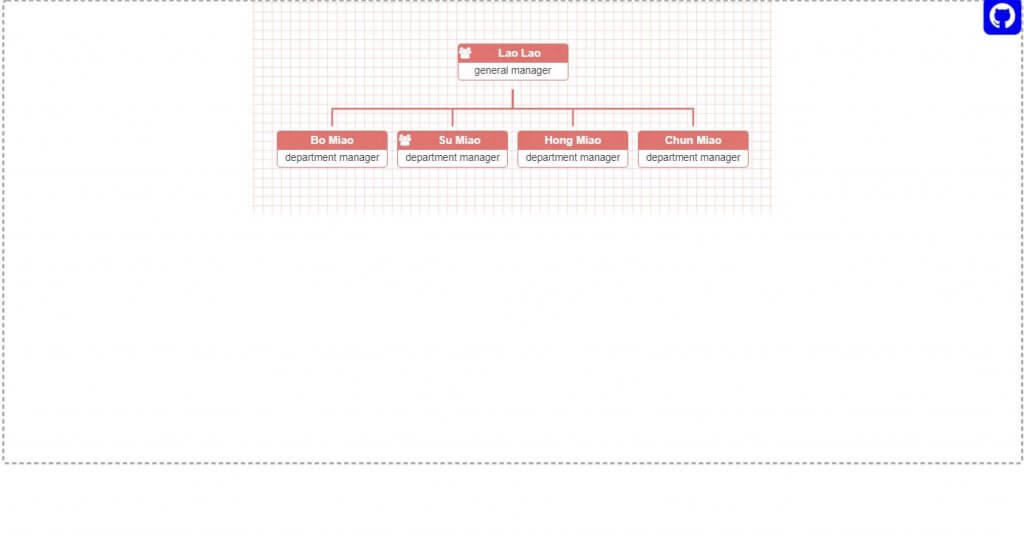
4. HTML CSS Color Coded Hierarchy Tree/TreeView Example Design
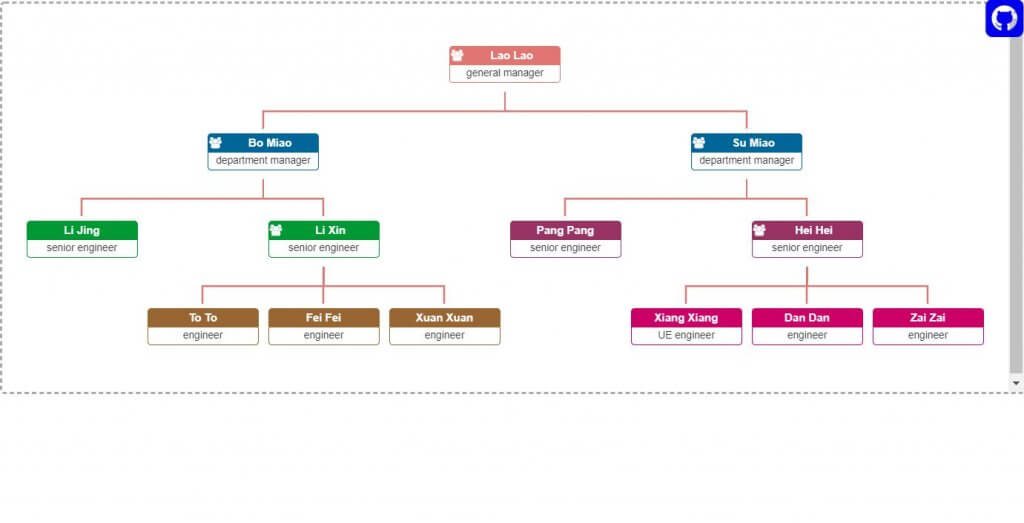
On the off chance that you want to just utilize paints or even word craftsmanship parts to draw basic association graph at that point hold up until you see this model. One weakness of attracting association outline apparatuses referenced is that they are not responsive.
In addition on the off chance that you need to roll out a basic improvement, various different parts need comparative modification.
With this vivid tree see models, you can perceive how the shading is comparable for the branches. On the off chance that the menu has two sub-menus, at that point the sub-menus has similar hues.
Despite change in screen size the graph modifies itself to keep up precise progressive system.

Envision drawing association graph with other tree see models and you may either not get total CSS format or have a diagram with fund part going under specialized division while cook in same level as VP.
Demo/Code
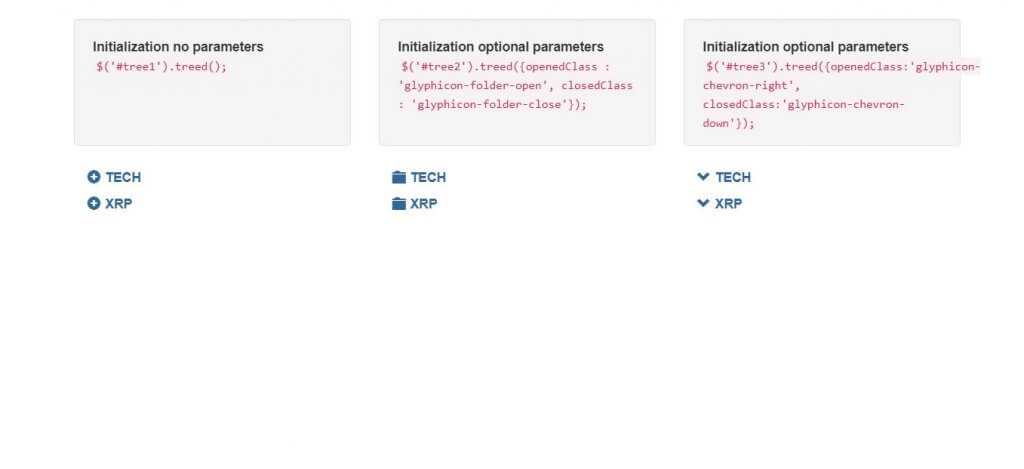
5. HTML CSS Bootstrap Tree Structure
This CSS tree view model appeared here comprise of three segments. The first contain envelopes withing the 'in addition to' sign.
The area on the correct demonstrates the subtleties of the thing as of now on choosing the envelope like choice.
What's more, the third one features the bolt alternative.
You can either observe child envelopes and documents under them or shroud them on the off chance that they are consuming a great deal of space.
This treeview is quick, effective and information drive while additionally permitting numerous setup choices.

Demo/Code
6. HTML CSS Treeview Using Details and Summary Design Example
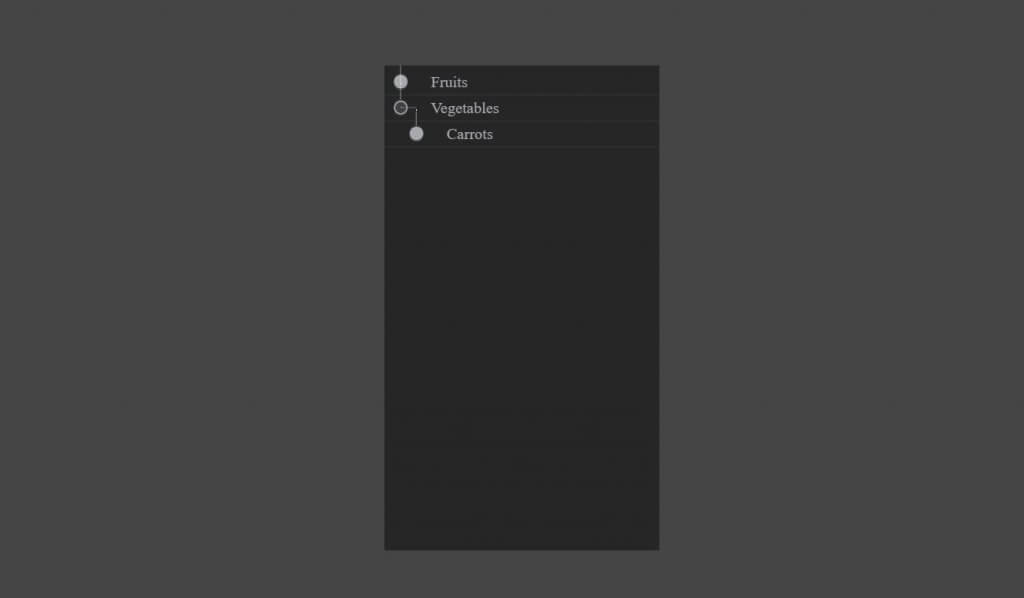
This example of Bootstrap Tree view uses only HTML and CSS to finish. As you can see the designer has taken the example of Food items to include in this example.
You can see the dots right in the left side of the menu items. On hover the dots shines up and also it presents the sub-menus on click.
We can likewise view the quantity of contents we have inside the menu. That is very remarkable and valuable component we have seen up until this point.

If you want to see how the designer has completed the design, the demo and the code snippet is made ready for you to use.
Demo/Code
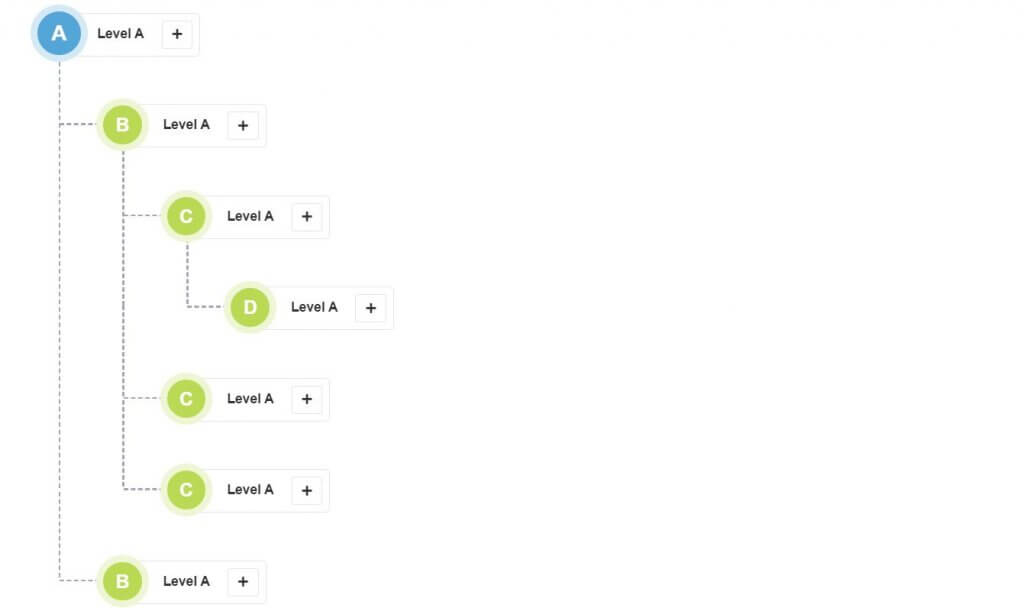
7. Treeview Dynamic Add/Remove Nodes
The designer has presented a customized tree view with dynamic functionalities like adding same/sub level nodes/children also remove the selected level.
By clicking the 'plus' sign in the right side of the content will give the option of adding same level and adding sub level to the users. You can as well remove them if you want.

We can see a symbol exactly at the adjacent to the menu that makes us obvious that it has a further branch and on the off chance that we didn't see, at that point we should think it is the finish of menu.
Demo/Code
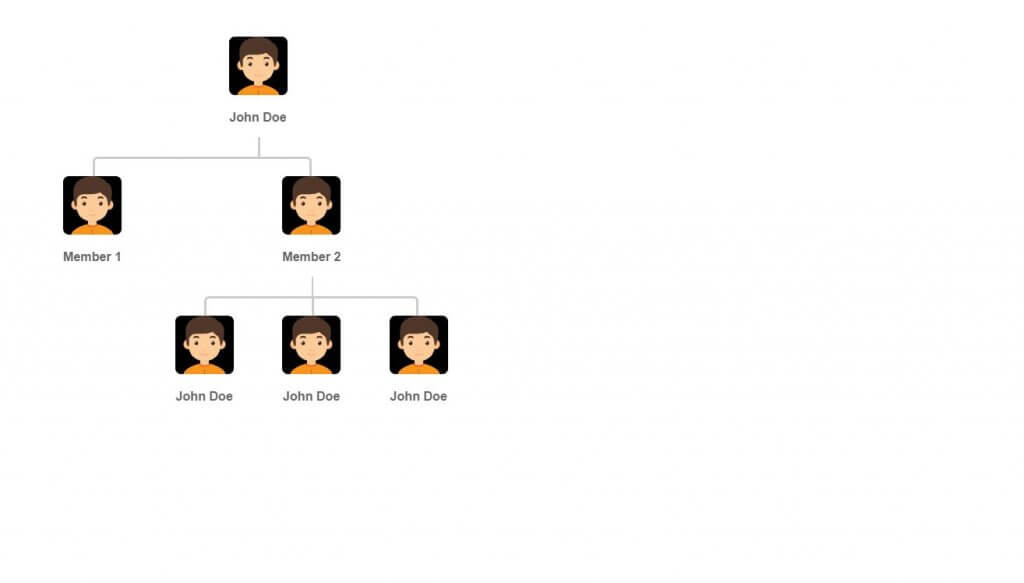
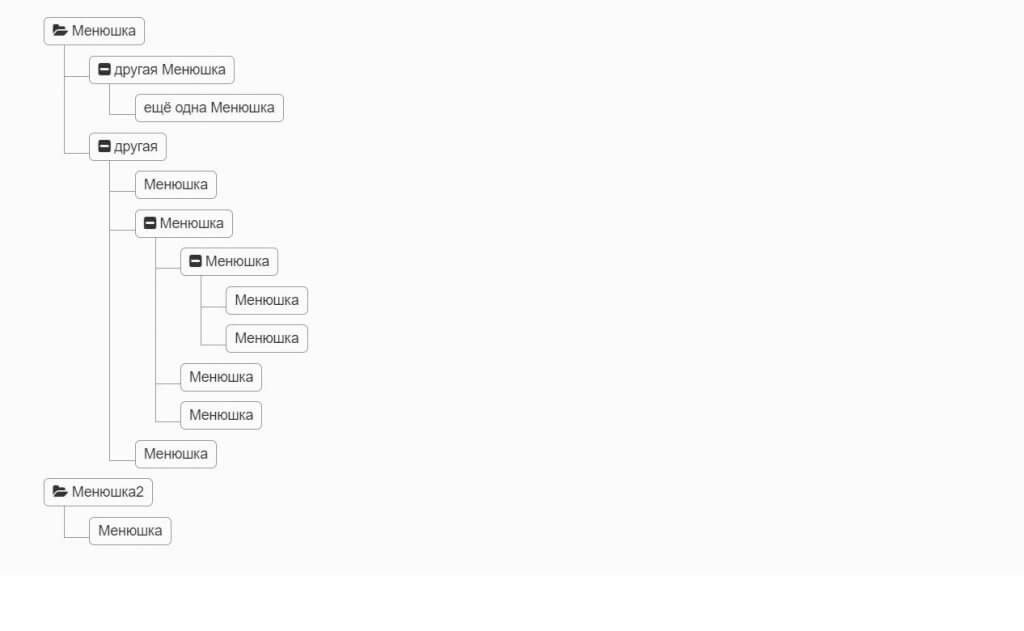
8. CSS Horizontal Genealogy Hierarchy Tree
A family tree, or Genealogy tree, is a graph speaking to family connections in an ordinary tree structure. The designer has utilized a similar idea in this too.
The tree is masterminded in level structure. As should be obvious the part names alongside the image is incorporated.
Like you can see a person named 'John Doe' included two members, Member 1 and Member 2. Likewise the Member 2 includes the other three members. This way the Tree view structure keeps going.

Demo/Code
9. Pure HTML and CSS TreeView Design Example Test
This is another tree view design which can be implement as a menu as well. The explanation this tree view chart can be executed as menu is on the grounds that for every hub you get the every single total way featured.
This implies in the event that you select a parent you get all youngster under it.
Along these lines, you need to do any math or examination when somebody approaches to give an account of work process chart for explicit division of your association since Bootstrap Tree view does that consequently.

Demo/Code
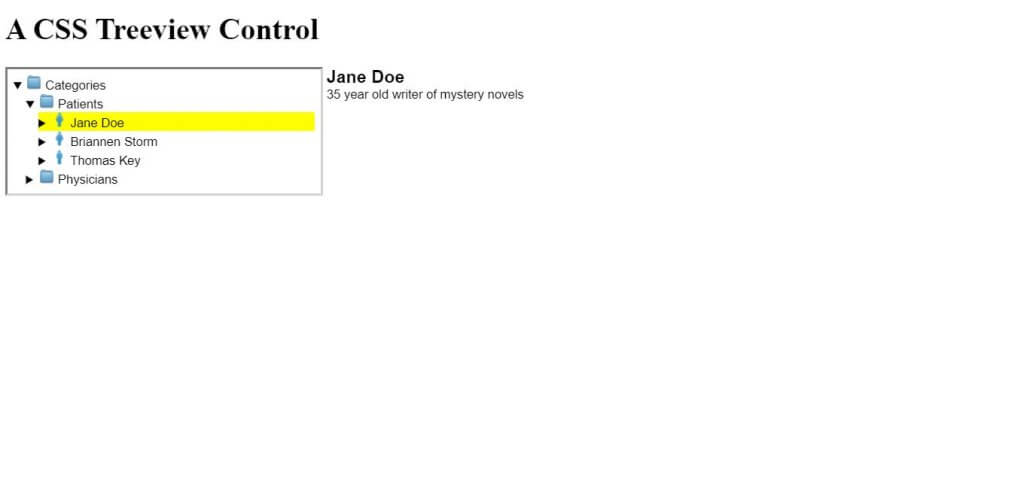
10. A CSS Treeview Control
This is a very simple tree view control using minimal Javascript. There is a category section in the design which identifies the different classes of objects in the data model.
Like we can see, there are categories of Patients and Physicians. Inside the Patients there are name of the individual patients along with their plans.
The plans inside the patients section includes what they want to do.
Likewise inside the Physicians there are name of the Physicians which also includes his/her speciality.

So by simply looking at the structure, this suits best for a medical diagnosis design.
Demo/Code
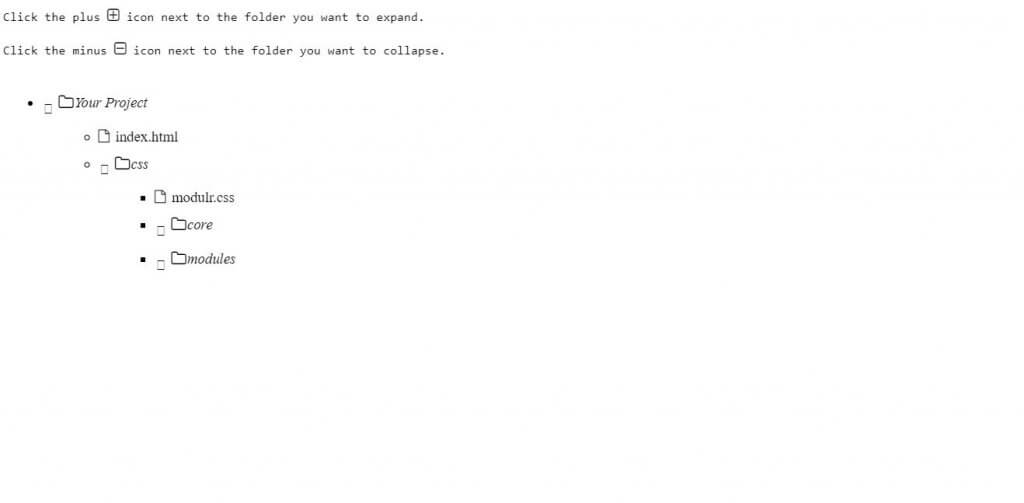
11. Pure CSS Nested Tree view
This is a simple, light and adaptable treeview made with Bootstrap. Light as in it doesn't contain any extravagant styling yet primarily centers around usefulness.
So Simply Snap the in '+' symbol beside the folder you need to expand. Likewise Snap the '-' symbol alongside the folder you need to collapse.

This design is free to use. If you want to customize the above design then the codes snippet along with the demo is provided to you underneath.
Demo/Code
12. HTML CSS Tree Structure Example
This is yet another tree structure examples at its best using HTML and CSS. In the first you can see just two menus which sparkles a little on hover. You can also see a '+' sign right in side of it which presents you the other sub menus.
Likewise if the sub menus has another plus sign in it, it means that it contains some more sub menus.
This also makes contemplating sub some portion of the tree view a lot simpler. You can also breakdown the tree view for increasingly point by point study or spotlight on progress.

Demo/Code
13. Expand to Given Depth CSS hierarchy tree
The Expand From To Depth function is fundamentally enabling us to expand to a specific depth when the part is clicked. This is so when we select a part as opposed to demonstrating only the part alone we expand immediately to a given depth.
This is additionally valuable for immense graphs on the off chance that we need to see depths of 3 by 3 for instance.

The designer Dabeng has used HTML, CSS and JavaScript to complete the overall tree view design.
Demo/Code
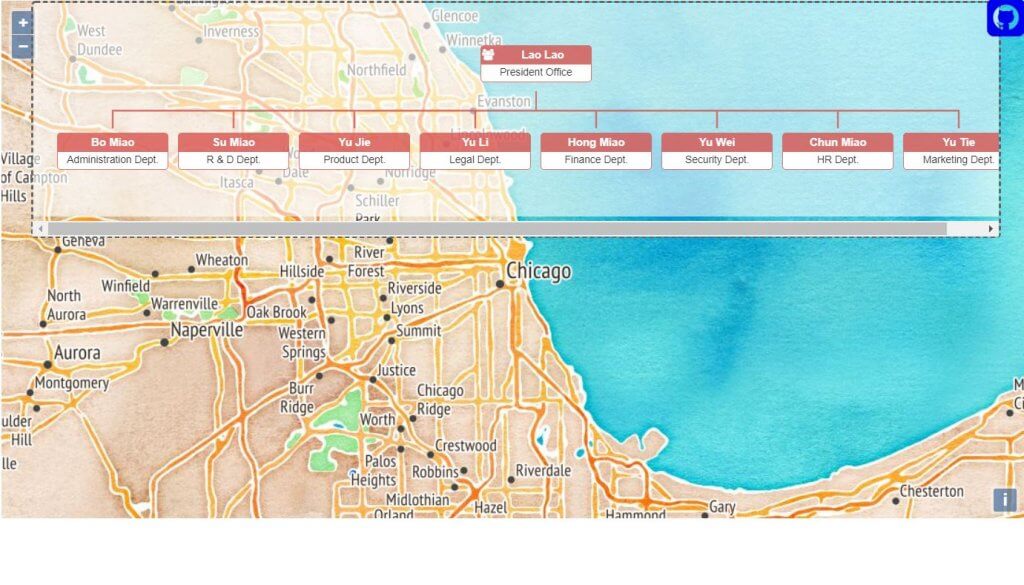
14. CSS hierarchy tree with Map
Presently this is a significantly more intriguing Tree view configuration to search for. In like manner we talked about already this flowchart resembles a flowchart plan which is separated into two sections, the name and the position.
The arrows shows up inside the menu confine request to expand or collapse different menus.
The new thing here is that, you can likewise observe a map in the background. Also on clicking any of the menu will take you to a better place in the map.
Like in the event that you pick the spot 'Paris' in the menu, you will be coordinated to that spot in the map.

You can likewise minimize or maximize the map for an increasingly more pleasant view.
Demo/Code
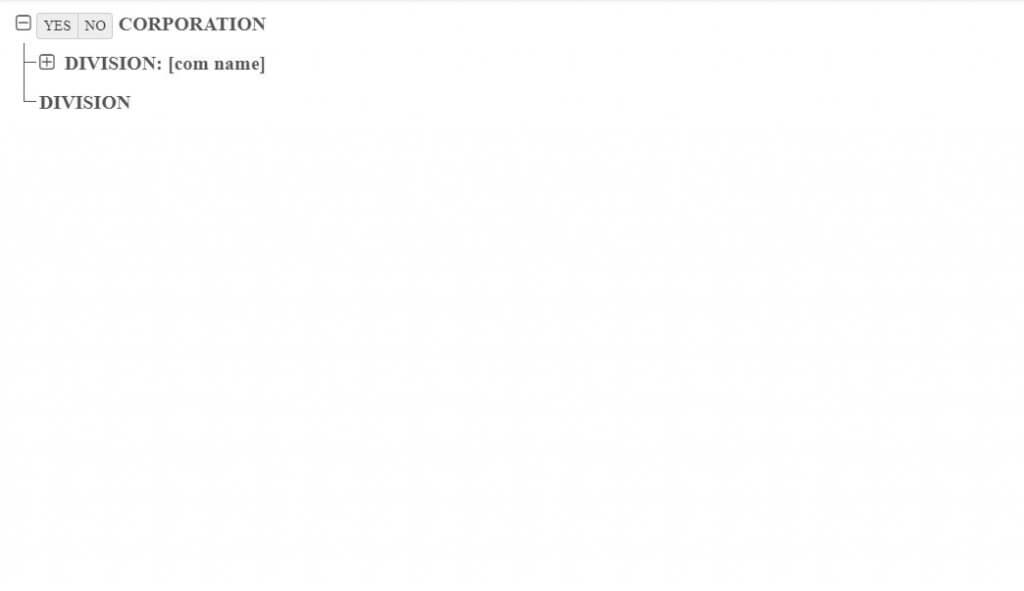
15. Tree Structure Design HTML CSS
As the other ones, here the li is used to specify the list items. In this design, the developer has used an example of corporation i.e. a large company to describe the tree view concept.
In each of the tree view design, there is a yes or no button which acts as a toggle switch. HTML, CSS and Jquery utilizes to accomplish the overall design.

Demo/Code
Conclusion
Condensing all the Bootstrap tree view models talked about we can arrive at the end that they fill the need of simple navigation and various leveled data. Besides, we have considered their to be as showing material in numerous software engineering points, for example, information structure, likelihood, etc. As it were, tree view fills in as a guide for enabling client to look in to experiences of use and data.
There will certainly be various documents and envelopes for any individual or association. Keeping up them in a legitimate chain of command will make discovering contents simple at any moment.
In this way, utilization of tree view ends up must for applications managing different class and enormous contents.
Source: https://onaircode.com/html-css-tree-view-examples/
0 Response to "draw a tree with css"
Post a Comment